学前准备。
微信小程序是2017年1月9日微信推出的一种免安装、用完即走的轻App。它基于微信环境运行,不需要用户安装。开发者可以基于微信开放的小程序技术规范,开发自己的小程序,并申请在微信上线,让自己的产品与微信8亿用户相连接。使用小程序技术开发的轻App,具有入门学习简单、开发简便快捷、上线审核门槛低等优势。
工欲善其事,必先利其器。在开始学习小程序开发之前,需要先注册一个小程序账号,并在本机安装微信开发者工具。
微信开发者工具下载网址。
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
1.1
注册账号
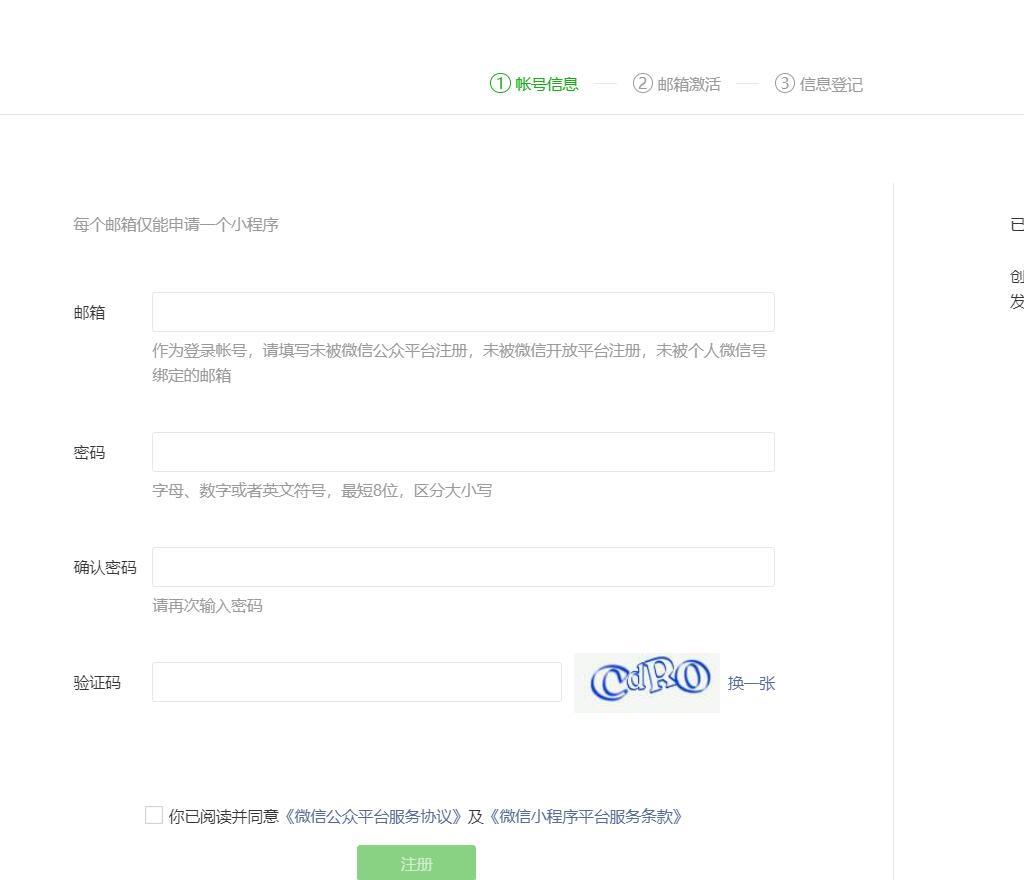
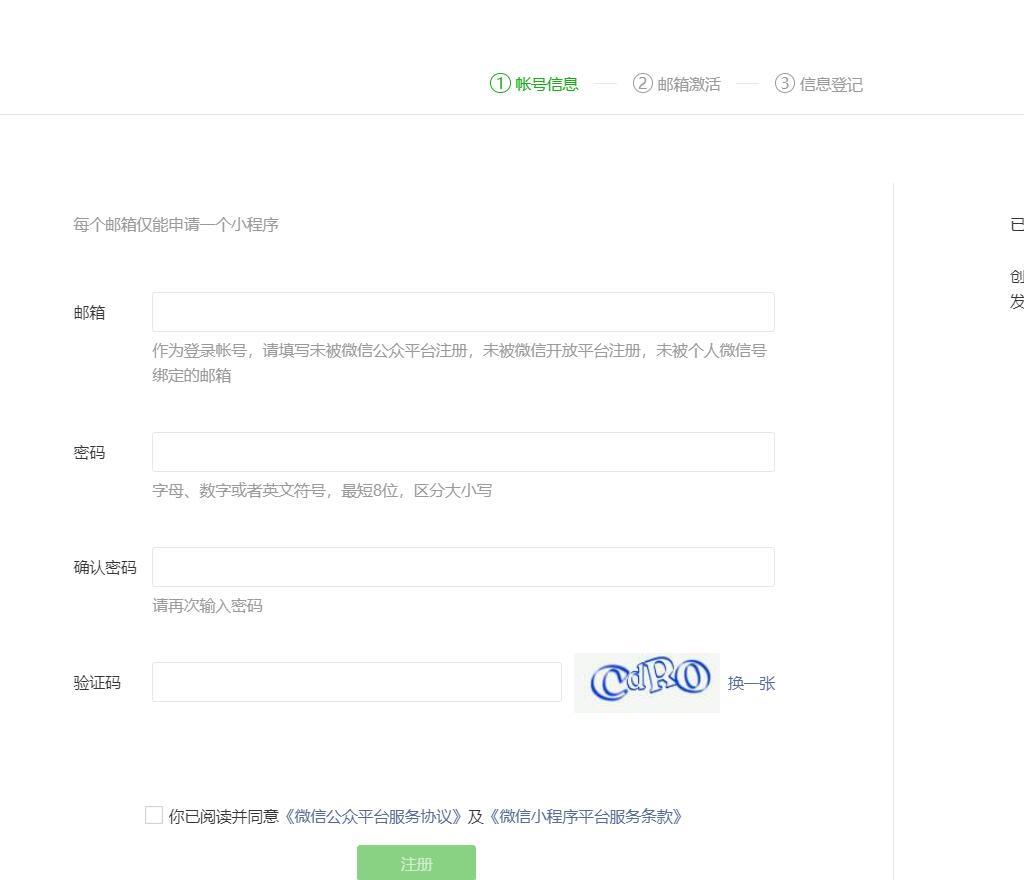
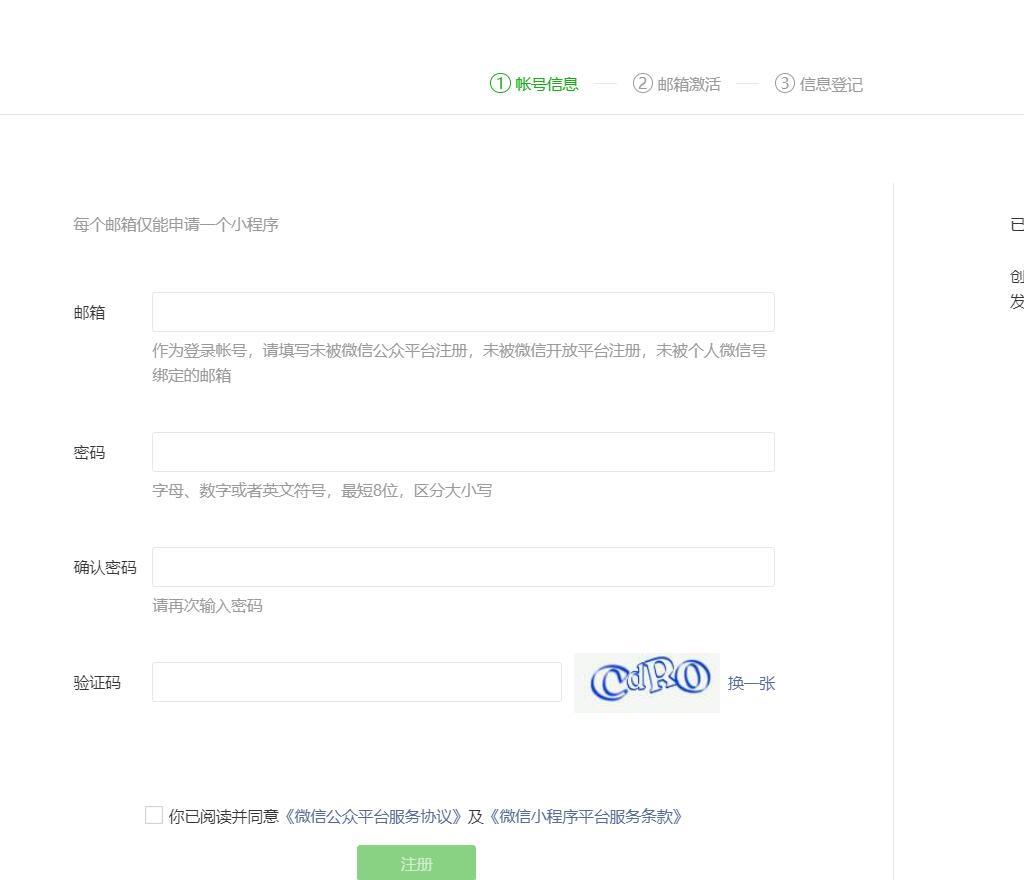
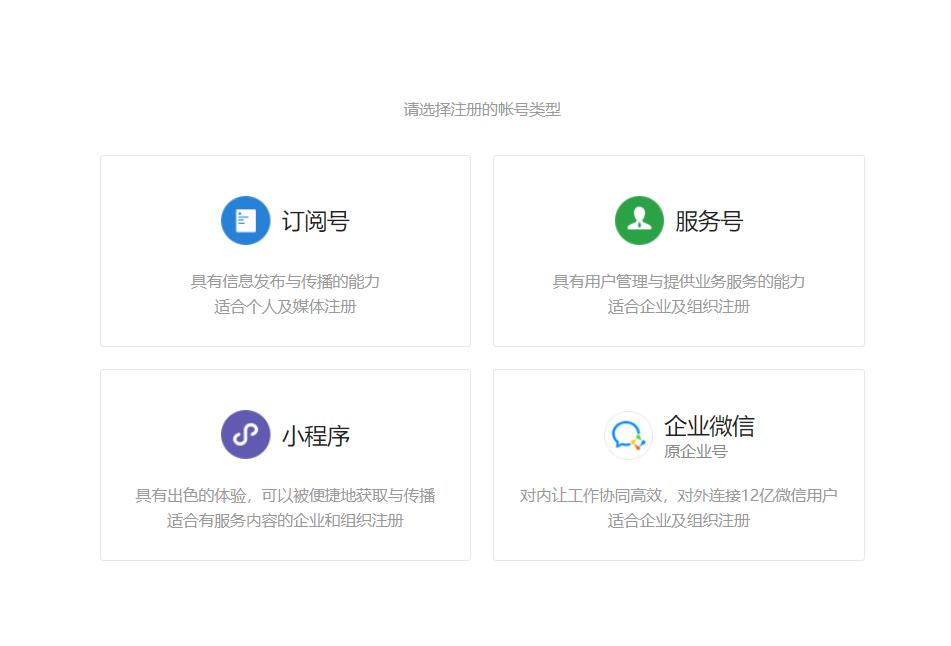
首先,在电脑上打开https://mp.weixin.qq.com/,在页面右上角单击“立即注册”,
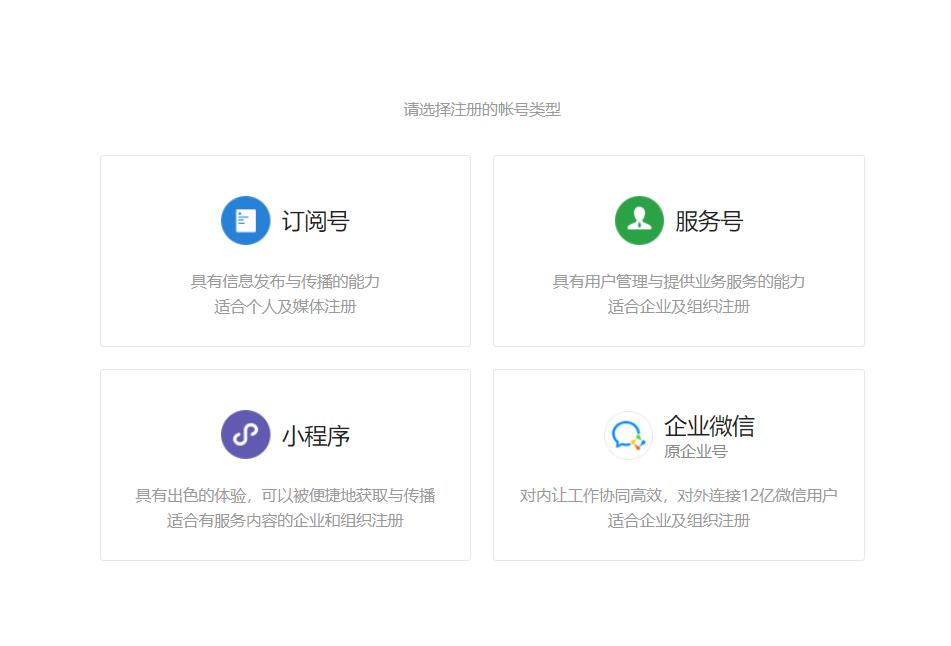
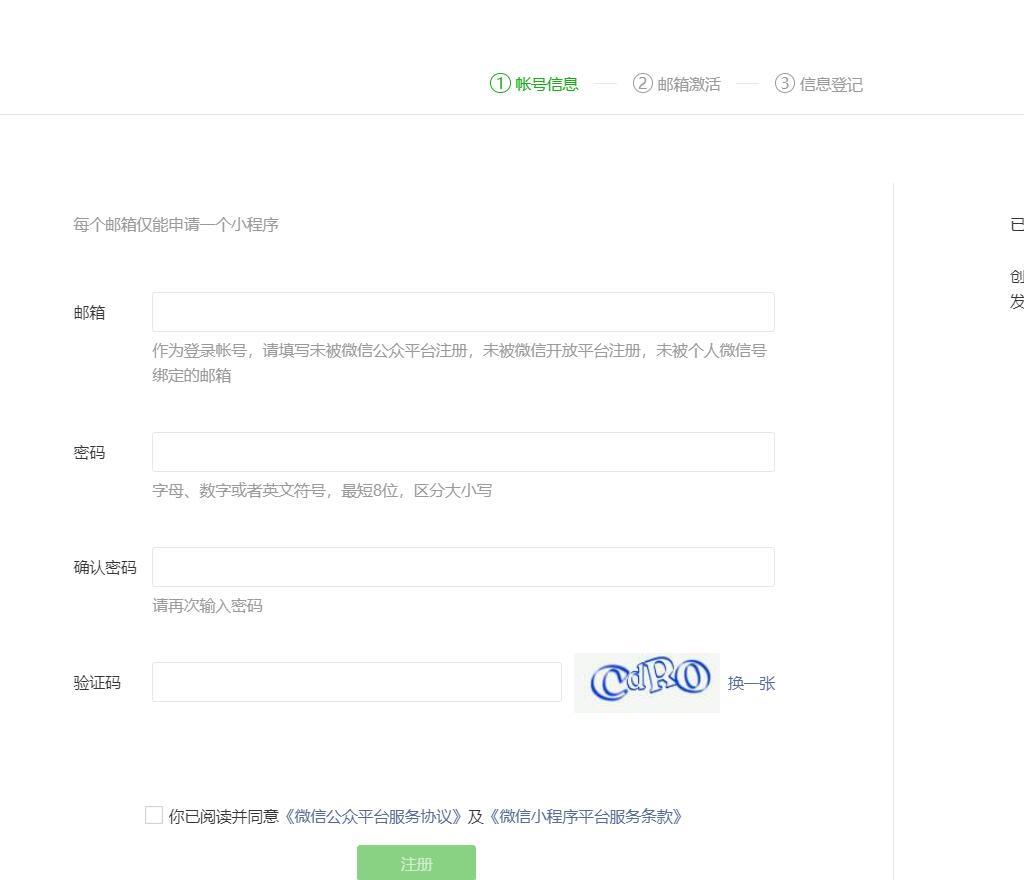
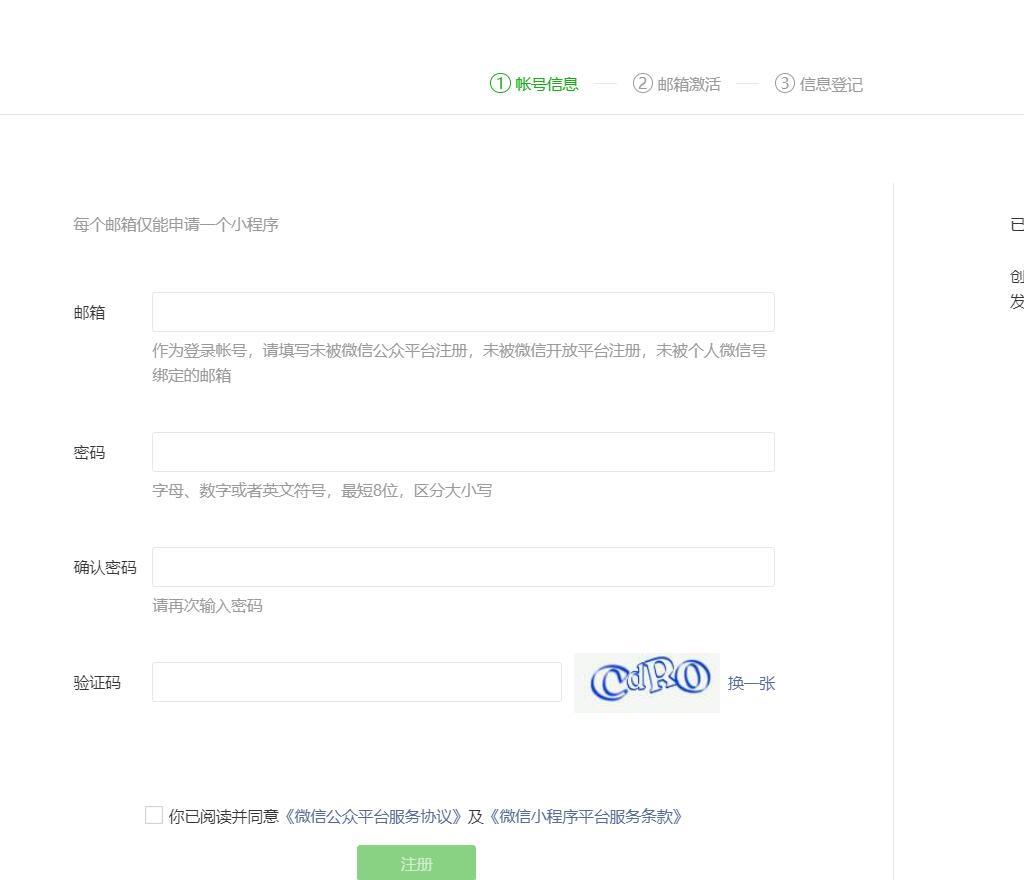
选择要注册的账号类型,即小程序。然后按要求填写账号信息,服务号,小程序、订阅号。
在“主体类型”的选项中选择“个人”或者企业,并填写相关信息。
在注册过程中,会用到一个微信账号来扫码验证身份。这个微信账号即为管理员账号,在以后的开发过程中会用到。
进入邮箱,打开收自“weixinteam”的邮件,单 击激活链接。
注意每个微信仅能绑定为5个小程序账号的管理员,这与公众号的绑定限制是相同的。已经绑定了公众号账号的微信,不影响再与小程序账号进行绑定。
对于公众号和微信账号,每个身份证都有5个名额的注册上限,但小程序账号目前没有这个限制。
单击“前往小程序”按钮,自动登录小程序微信管理后台。然后从左侧菜单中,选择“设置” 。完成相关设置。
1.2 配置开发工具
微信开发者工具是微信官方推出的小程序开发
工具,集代码编写、调试、效果预览等功能于一
体。
1.2.1 下载
打开下载网址

:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
会看到三个版本的下载链接,分别是:
Windows 64、Windows 32、Mac
选择与自己的电脑系统适配的版本。如果是
Windows7+系统,则选择Windows 64。如果是XP系
统,则选择Windows 32。如果是Mac OS系统,则
选择Mac。如果使用的是Windows 7#32位系统,则
选择Windows 32版本。
2017年8月22日,微信在发布WXS的同时推出
了全新界面的微信开发者工具的Beta版本,将“微信
Web开发者工具”更名为“微信开发者工具”
。Beta版
本用于优先发布新特征、新组件、新功能,但不建
议在正式项目中使用。Beta版本可与正式版本同时
安装在一台机器之上,感兴趣的读者可打开下面的
网址进行下载:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/beta.html
1.2.2 安装
此处小程序的安装,将以Mac OS系统为例进
行讲解。获得dmg安装包之后,双击打开,
然后将“微信开发者工具”直接拖
至“Applications”即可。如果已经安装了旧版本,则
选择覆盖。
1.2.3 设置编辑器属性
安装完成后,就可以设置编辑器的属性了。以
Mac为例,依次打开“菜单”
→
“设置”
→
“编辑设
置”
要同时选中“修改文件时自动保
存”和“编译时自动保存所有文件”
。单击“保存”按钮
退出,这样设置可以减少开发过程中手动保存代码
的麻烦,此处的设置对所有项目都生效。
1.3 从quick start项目开始现在,可以启动微信开发者工具了,选择“程序项目”,启动后的界面。
如果未曾登录,使用管理员微信账号,扫码就可以登录“微信开发者工具”了。管理员微信账号是在1.1节注册小程序账号时所用的微信账号。
1.3.1 创建项目若要创建新的项目,可通过如下步骤来实现。首先在所示的界面,选择“本地小程序项目”。
然后单击下方的“+”按钮增加新的项目。
之后会进入图1-13所示的界面,在其中的AppID中填写小程序ID,即在1.1节从小程序微信后台复制的字符串。至于项目名称,可随意填写,例如“小白从0到1学开发”。
因为只有选择了空目录,才能出现“在当前目录中创建quick start项目”这个选项,默认是勾选的,默许这个设置。单击“添加项目”,即可完成quick start项目的初建。1.3.2 运行项目首次运行quick start项目时,程序会提示授权,如图1-15所示。
允许这个请求。在手机上运行的时候,用户看到的也是类似的提示。这个地方很容易错点“拒绝”按钮,因为在一般情况下,主操作按钮总是居右的。


 :
:

 :
: